웹 개발
서버
인터넷에 연결된 컴퓨터
웹 요소와 여러 정보가 저장됨
클라이언트
사용자가 웹 사이트에 접근할 때 사용하는 기기
웹 개발을 위해 공부해야 할 기술
기본영역(기본이면서 가장 중요)
HTML(웹 문서의 뼈대를 만드는것)
웹 브라우저 창에 웹 문서의 내용을 보여주기 위한 약속
HTML에서 약속한 표기법을 사용해서 문서 작성
CSS(웹 문서를 꾸미는것)
웹 문서를 꾸미거나 웹 요소를 적절하게 배치하는 방법
다양한 디바이스에 맞는 반응형 웹 디자인을 만들기 위해 필수적으로 학습해야 함
자바스크립트(사용자 동작에 반응하는 것)
사용자 동작에 반응해서 동적인 효과를 만들기 위한 기술
자바스크립트를 알고 있다면 새로운 프레임워크를 배우기 쉬움
깃/깃허브

웹 개발 환경 만들기
웹 브라우저 -크롬
vscode 사용
https://drive.google.com/file/d/1WebUleOJ3mcMyCByWRnF-4fJi3n5xr0Y/view <<참고하여 다운
HTML
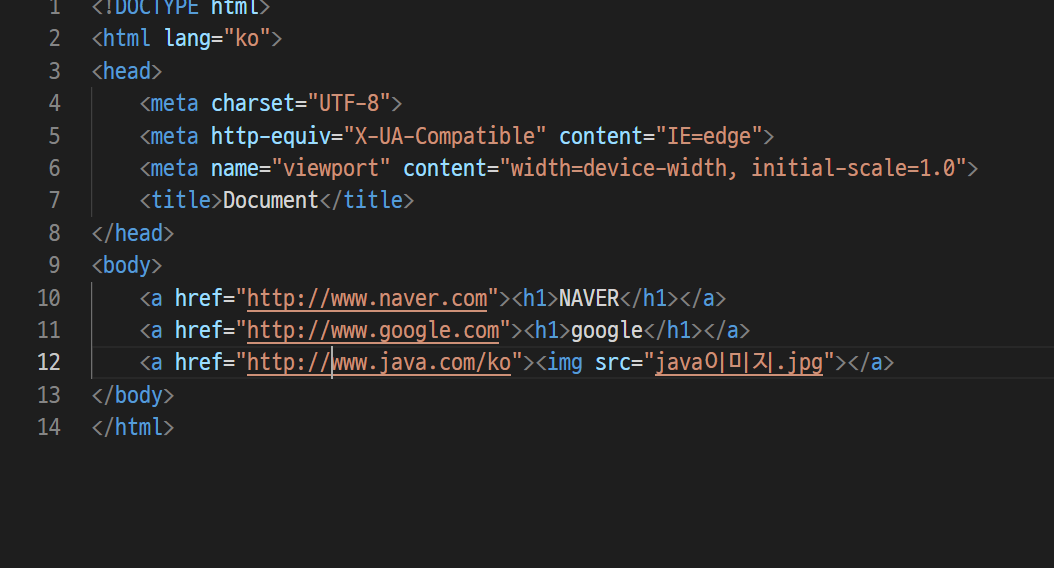
HT = Hyper Text = 웹을 오가는 링크
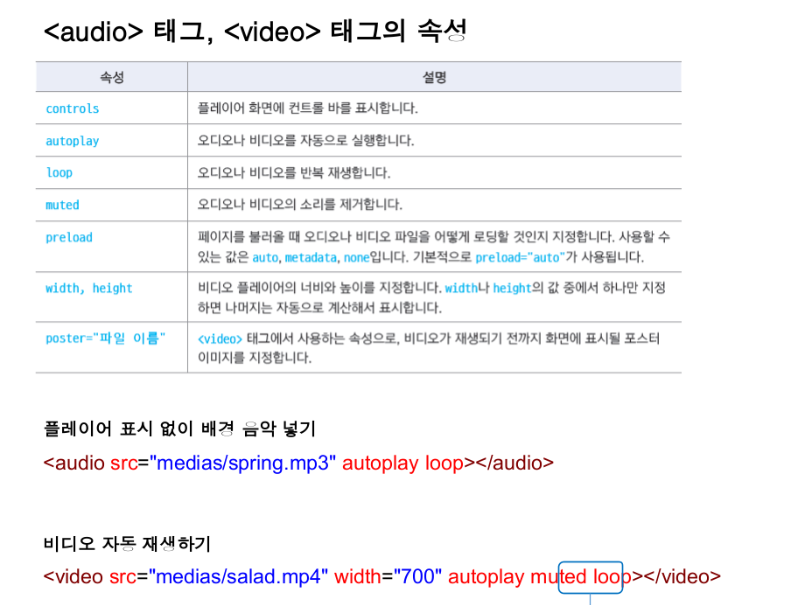
ML =Mark up Languge =텍스트 뿐만 아니라 이미지, 영상 등을 표시함 (태그라고함)
HTML(HyperTextMarkupLanguge)
웹에서 자유롭게 오갈 수 있는 웹 문서를 만드는 언어

html,head,body(세가지는 필수)
<!DOCTYPE Html> 또는 <!doctype html>
웹 브라우저에게 이제부터 처리할 문서는 HTML문서라고 알려주는 것
웹 문서 시작을 알리는 <html> 태그
실제 문서 정보와 내용이 시작되고 끝나는 것을 표시하는 태그
lang 속성을 사용해 문서에서 사용할 언어 지정
문서 정보를 지정하는 <head> 부분과 문서 내용을 입력하는 <body>부분 포함
<body>실제로 웹 브라우저 화면에 나타나는 내용
브라우저에게 정보를 주는 <head> 태그
문서 관련 정보 입력, 웹 브라우저 화면에는 보이지 않음.
문서에서 사용할 외부 파일 링크
정보를 담는곳이라 생각


시맨틱 = 이름만 봐도 의미를 알 수 있는 HTML태그
위와 같이 시맨틱 태그들은 홈페이지를 만들때 기본태그들이다.
https://drive.google.com/file/d/1bHZMZvKAu-2wahmxQ0T0tLLEPoDSsTM2/view (시멘틱 태그)
03.pptx
drive.google.com
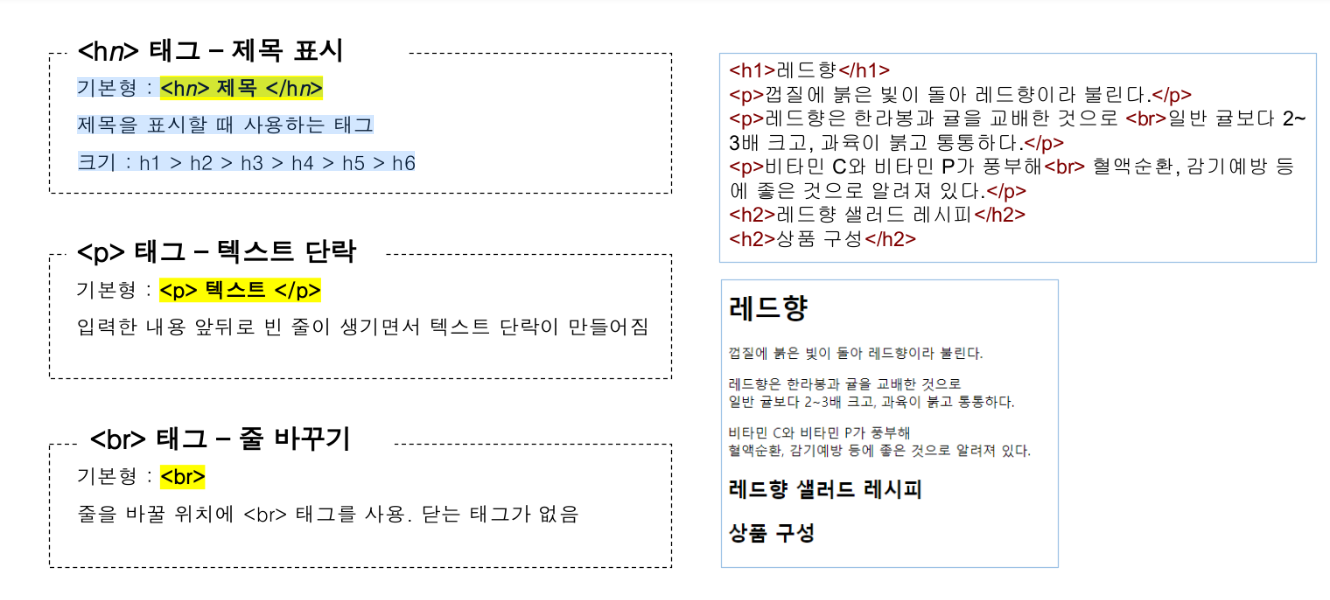
https://drive.google.com/file/d/1jMekGJFnduk6BK0FTe1AoQnZcBLBQxwo/view (텍스트 태그)
https://drive.google.com/file/d/10LbG2_wE-KYG04RsIDffonUvmQf7DYqt/view (폼 삽입하기)